UI/UX mobile food ordering
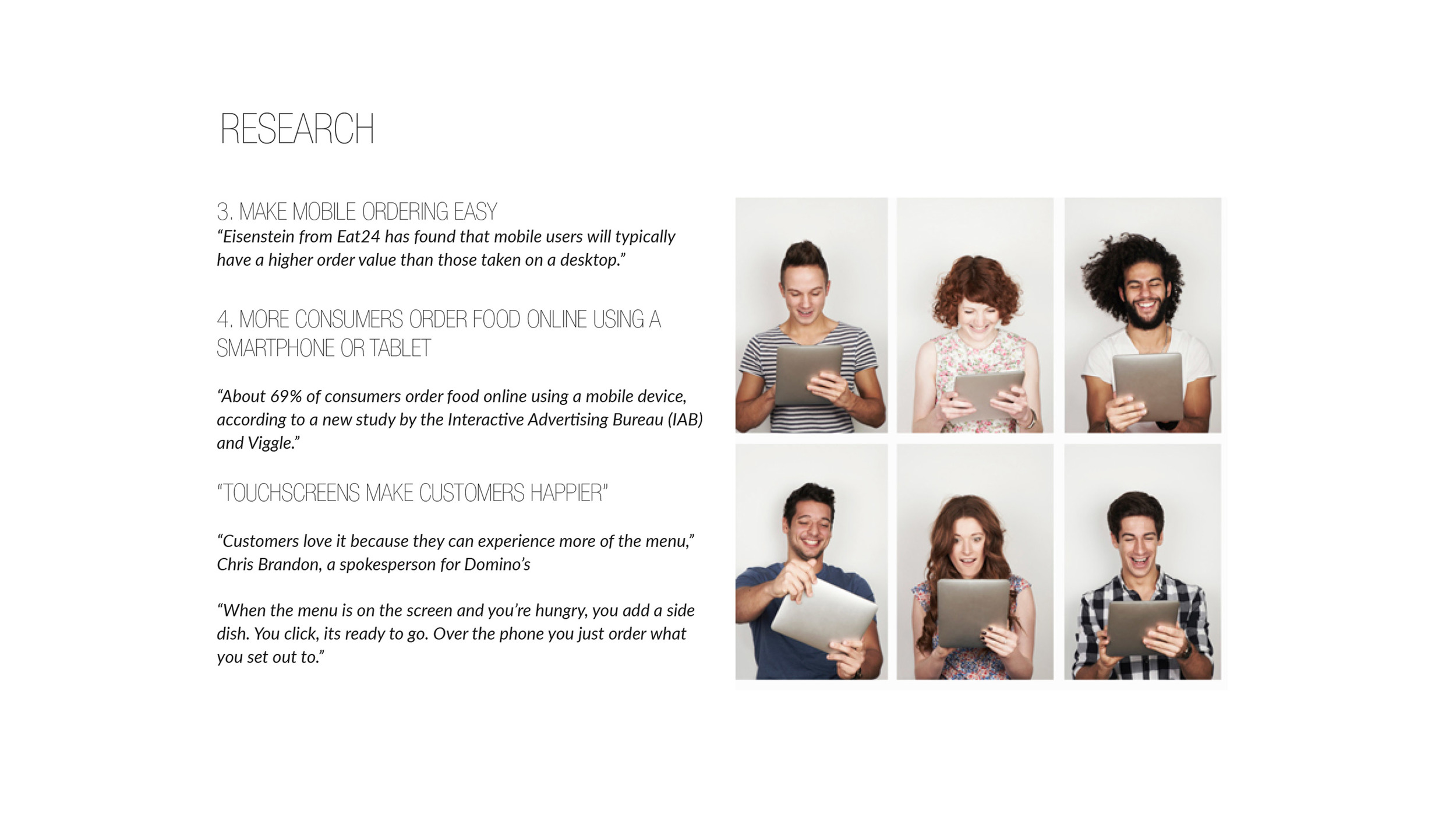
In this concept, the focus of my user research was: what are the most relevant aspects when ordering food online? The research findings, based on existing market data and a design of quantitative survey, guided me when redesigning the existent user interface. They supported my design decisions such as: which information should remain? Which should be highlighted or even removed from the initial designs provided? Are the most relevant steps easily reachable?














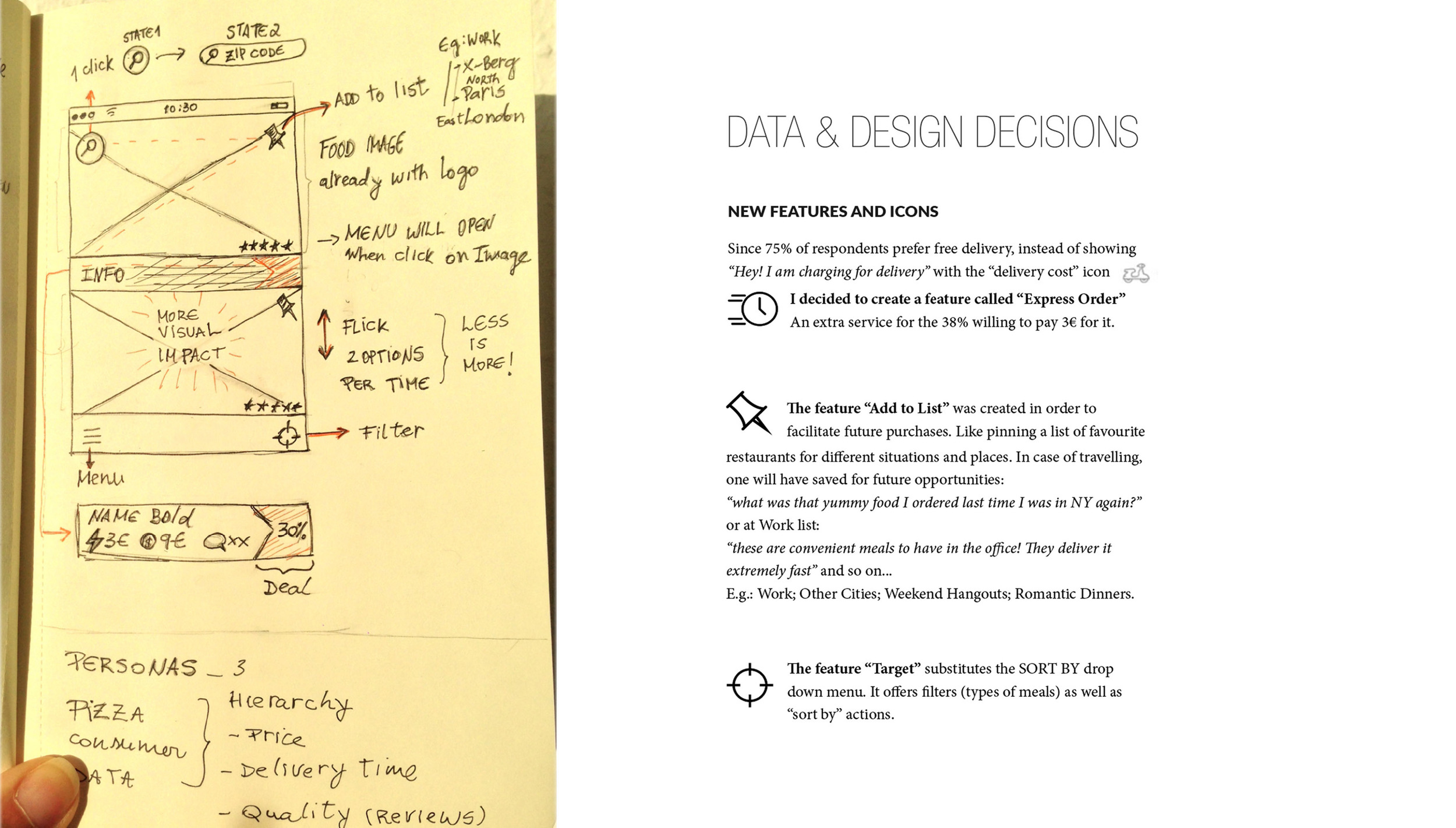
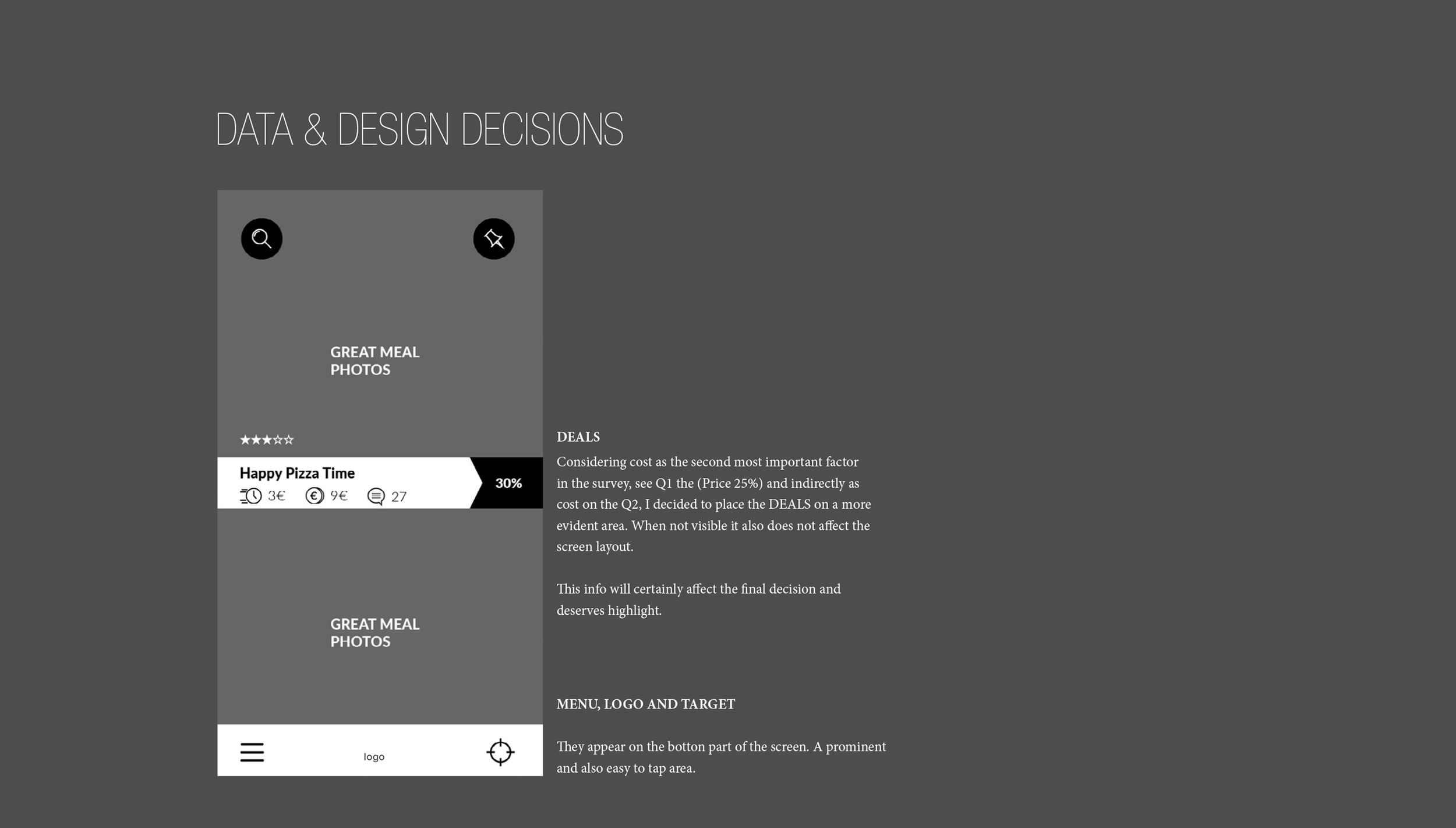
I was responsible to provide a redesign for a wireframe provided, and reveal the interaction design based on my research findings. Process: design brief interpretation, user research (analysis of existent market data, quantitative survey design and analysis), paper prototype / sketches, wireframes, hi-fi designs and animation of interactions. This concept was resultant of a design challenge by Rocket Internet Berlin.